【浸会毕业生作品展示】本次介绍来自浸会毕业生“街遛子”小组带来的“TingTing听游”,这是一款致力于“用声音去认识香港”的“城市人文导览”App。“街遛子”小组认为了解一座城市的方式不应被视觉所禁锢限制,声音也充当着城市的脉动之源。叮叮车、港铁报站声等遍布在香港这座城市的上空,TingTing 与 DingDing(叮叮)发音相似,带有香港独特的风格,希望能以声音为线,以文化为引,以归属为根,带领用户以“听”的方式旅游。
有人说,“一座城市既是千万人奔波后的归属,又是千万人不远万里奔赴的打卡之 地”,我们了解一座城市的方式不应被视觉所禁锢限制。声音,同时也充当着城市的脉 动之源。你是否听过这座城市马路上方的渐充渐盈,那是红绿灯与夜半笙歌交织的哗 然熙攘。白驹过隙,岁月如歌,任潮起潮落新旧交替,在人来人往的大街小巷中,香港这座城市似乎仍保留着一些独特的声音。叮叮车、港铁报站声等遍布在这座城市的 上空,这也是旅途之中我们与这座城市相遇的方式。以声音为线,以文化为引,以归 属为根——“这里,是香港,I do hear the sound.” 我们计划设计一款名为“听游(TingTing)”的 App,“听游”表义上即以听的方式 旅游,此外 TingTing 与 DingDing(叮叮)发音相似,命名带有香港特色且风格活泼。 这是一款致力于“用声音去认识香港”的“城市人文导览”App。香港的每个角落都 有不同的声音,这些声音展现了城市文化的不同面。我们将通过这个数字化导览 App, 帮助非本土及本土用户深入探索香港声音背后的故事,呈现出独属于这座海港城市的 人文视野。同时,App 可以为用户提供沉浸式的游览体验,开启一场史无前例的听感之旅。
产品mission:
认识一座城市不仅能依靠眼睛,还能通过声音。TingTing 听游致力于从声音的角度,为本土和非本土的用户从听觉切入,以音频、数字导览的形式,结合香港的景点 和特色物体介绍隐藏在香港声音背后的文化故事。为每一个停留在香港的人,拾起他 们每天经历但又忽略的香港声音,通过倾听这座城市的脉动,再靠近香港一点点。
市场分析:
1.“耳朵经济”蓬勃发展
“耳朵经济”指人们用耳朵进行信息消费而引发的一切经济现象及行为,从在线音乐到播客、有声书、广播剧...装进耳朵的声音正在渗透我们的日常生活。
2.旅游产品存在市场缺口
赴港内地旅客的路线逐渐向着高质量的深度文化旅游路线转变。而目前的旅游应 用市场,以图文、视频形式介绍景点为主,缺乏对听感的调动,针对深度旅行探索的小众需求的产品较为空缺。
3.香港旅游市场规模大
旅游业是香港的主要经济支柱之一,经过四年疫情的韬光养晦,香港的旅游产业 不断升级,吸引了大批海内外游客。根据 2023 年第一季度全国旅行社统计调查报告, 香港是旅行社入境旅游外联人次排名第一的地区。
产品设计思路:
TingTing 听游致力于用声音认识香港的城市人文导览 App。每个城市都有其独特 的声音,香港作为一个中西融合的城市,这里的声音孕育着其独特的文化故事和城市 风貌。我们从声音出发,告诉大家“这里是香港”,帮助非本土及本土用户用听感深 入探索这座城市。
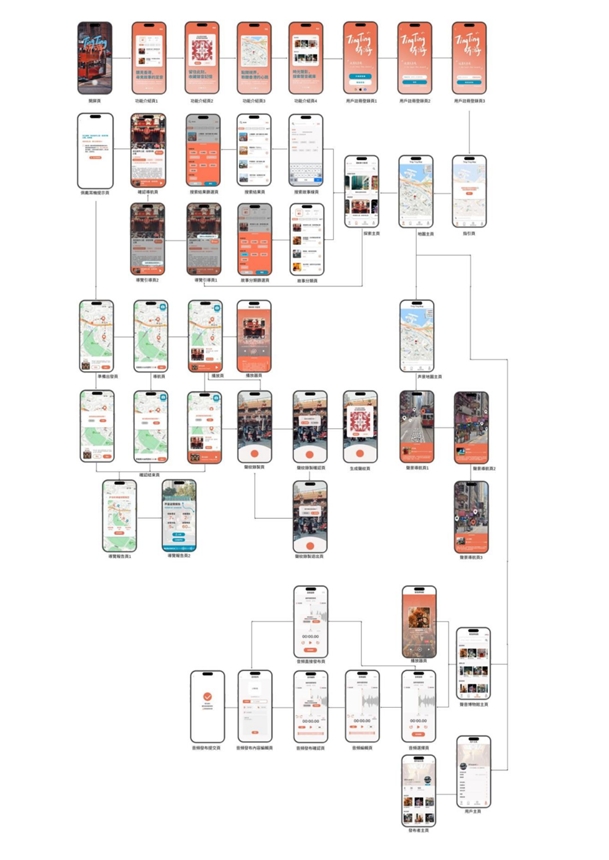
相较于内容繁多、市场竞争激烈的旅行规划 App,我们希望 TingTing 是一款小而 美的文化探索 App,通过独特的产品定位,能够在小众旅行的赛道给用户带来惊喜, 占据一席之地。在对用户群体进行划分时,我们由原来的五类画像,根据“探索香港 文化卷入度的强弱”和“香港声音对于不同用户的象征意义”重新精简为三类。更精 准的分类则需要更精准的产品功能,尽管我们在初期对产品的功能有过很多的设想, 但意识到“功能大杂烩”会增加用户的使用负担,且影响整体的产品调性。因此,我们最终确定了三大产品主要功能,声景地图、故事探索、声音博物馆,以及制作声纹和生成声音报告两大特色功能,专注于用户在旅行时进行声音探索的全过程,帮助用 户了解声音、记录声音、品味声音、收藏声音。三个清晰的任务流程,不仅满足了热 爱声音在地文化、生在香港漂泊在外、对香港声音有专业研究需求的三类用户的主要 需求,而且大大提高了产品的易用性和可用性。
TingTing 听游未来的发展是可观的,它能作为一个公益产品,与政府部门及相关 文旅机构合作,对听游 App 进行推广,旅客通过使用产品,从独特感官角度深入了解 香港在地文化,优化旅行体验,发扬当地文化艺术和历史。目前,TingTing 主要以 App的形式被应用于手机端,用户在使用产品时需要和耳机相结合。我们推荐使用骨 传导耳机,在听到导览的同时也可以准确听到现实中的情况,避免因为耳机降噪而造成的安全隐患,而在使用入耳式耳机时推荐选择通透模式。在未来,Vision Pro 等 AR 技术产品,使用全息 VR 数字导览模式亦能够给用户提供更加沉浸的游览体验,带来视觉和听觉的双重享受。但因为此类产品价格高昂,香港文旅部门可以考虑提供 VR 眼镜租借服务,用于带动香港旅游业的数字化转型发展。
除此之外,TingTing 听游也具备商业发展的潜力,平台可以致力于建设 UGC 内容, 为用户提供付费服务,如高质量音频下载及升级故事路线。同时,用户可在平台获得 上传激励及打赏。打造高质量的 UGC 内容集合,可以引进更多优质创作者,丰富音频 类型和主题,推出音频创作榜单,激励更多创作者,从而吸引创作者粉丝使用产品。 也可以开展在线与线下联动活动,例如用户收集一定数量的纹样后,可以在平台兑换 有香港风韵的奖品,增加新老用户的粘性。通过这种方式持续为平台、创作者带来收入,以获得长久发展。
Personas:
1.Persona1——Echo
享受在声音中探索,聆听回荡在城市角落的回声,时刻感受香港脉搏的城市漫步者
POVs & HMWs
-POV1: Echo 想要更本土化的城市声音导览形式,因为她想从在地的视角,深入了解 香港城市声音背后的故事。
*hmw 从声音角度切入本土文化,让游客更深层次地了解香港这座城市?
*hmw 调整导览内容的叙述方式,为用户提供更真实舒适的听觉体验?
*hmw 增强互动形式,使游客在使用声音导览与香港建立更强的联结?
*hmw 让导览工具更适应游客的使用习惯,使用户使用数字导览和其他应用时无需来 回切换?
2.Persona2 ——Rhythm
在他乡用脚步丈量城市,寻求心灵律动与家乡步伐同跳动,诉说着自我柔情独白的文化守护者
POVs & HMWs
-POV1: Rhythm 需要一个能够凝聚香港城市声音的产品,因为作为一个在外地的旅人, 他希望通过这个产品缓解对家乡的思念。
*hmw 汇集本地人熟悉的香港声音,为生活在他乡的香港 local 用户营造“家的港湾” 的平台形象?
*hmw 展示香港本地文化的深度信息,以满足生活在他乡的香港 local 探索家乡文化的新鲜感?
*hmw 合理排布不同的香港声音,为不在香港的用户提供身临其境的音频旅程?
*hmw 跳脱出以往人工导览的困境,利用用户生成的内容丰富数字导览,让用户获取 更多元的本地故事?
3.Persona3——Melody
游走在遍布钢筋水泥的城市,编织音符的旋律谱写者
POVs & HMWs
-POV1: Melody 需要在香港收集一些具有文化特色的建筑中的声音,并用于创作或研究。但现在难以找到符合条件的地点,偶然性大,不了解地形和建筑,容易扫兴而归。
*hmw 通过简单的操作实现声音的即时记录,不让用户错过特别的香港声音?
*hmw 与声音采集师合作,给用户提供更加丰富的香港声音素材?
*hmw 让声音呈现方式更加丰富,为声音添加更多信息,让用户有更加直观深刻的理解?
*hmw 帮助用户搭建声音库,让用户更便利地使用和分享他们收集到的声音?
产品关键功能介绍:
产品功能:
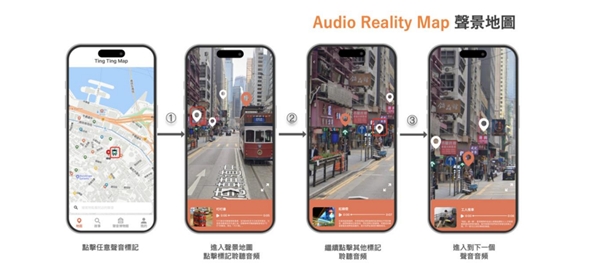
功能一:声景地图
声景地图的自由收听模式则给用户更多主动探索的空间,用户可以不受时间地点
的限制,点击声景地图上的声音标记,即可进入实景,收听对应的音频导览,既可以
可以于 CityWalk 时根据实时位置听取声音,也能满足在线开启香港声音之旅的需求。
功能二:声音故事线探索
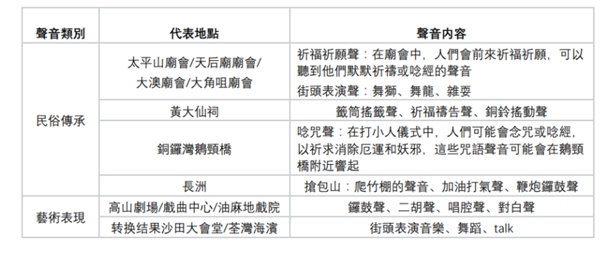
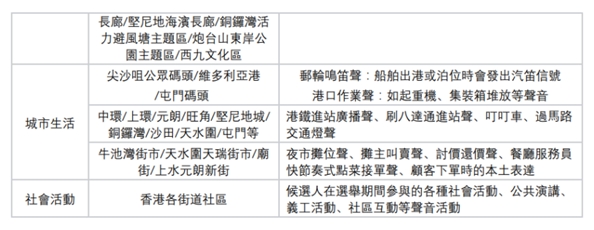
为帮助用户利用香港城市声音了解在地文化,产品将主要提供城市语音导览功能,
用户在 City Walk 时可以跟着产品已有的不同声音路线探索,到既定地点听香港声音,
以语音的形式了解不同地点的声音故事,了解城市文化;为使用户进一步了解该产品
的涉及内容,以下是一些出现在产品中的声音资源举例:
由于该产品定位是“用声音探索香港人文故事”,因此本产品不包括香港的自然
声音资源,主要原因是产品团队认为香港的自然声音(如鸟鸣、海浪声等)在其他地
方也比较普遍,不是最能代表香港城市文化的声音,因此不予考虑。
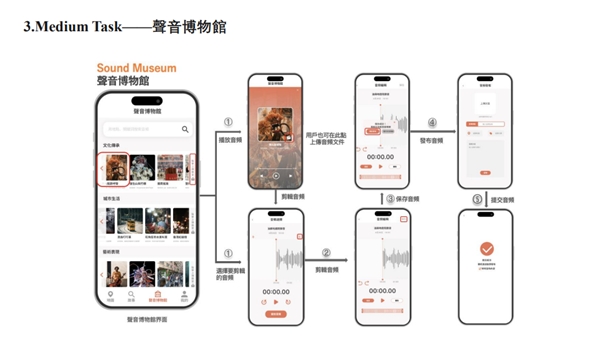
功能三:声音博物馆
平台将与声音采集师合作,采录香港城市声音的优质音频,建立“声音博物馆”
以供用户随时能够“声临其境”,亦能为声音爱好者提供素材库;除了专业的声音采
集师,用户也可以往“声音博物馆”上传自己录制的香港声音,“声音博物馆”中的
声音经过平台平审核后会以声音标点的形式出现在声景地图中,供用户自由探索。
特色功能
功能一:生成声纹
为吸引用户驻足欣赏极具香港特色的声音,用户可以通过 App 内置的录像功能录下15s 左右的环境和声音,系统会自动生成“声纹图样”储存在用户的“声纹图库”中,成为用户声音旅途的个性化纪念。
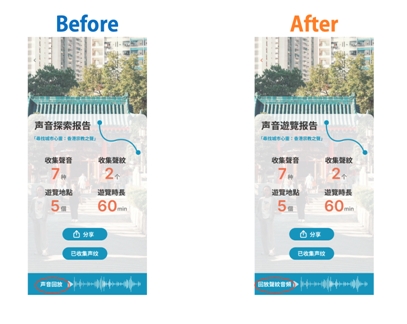
功能二:声音导览报告
在用户结束导览后,产品将根据用户的游览路线和声音故事收听记录生成个性化 的城市声音游览报告,为声音旅程留下一份独特的纪念
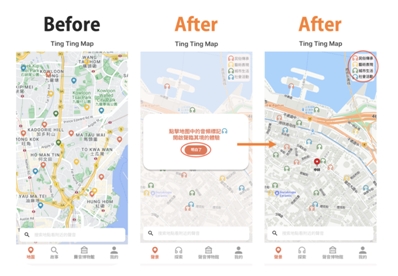
Task1 简单任务:声景地图
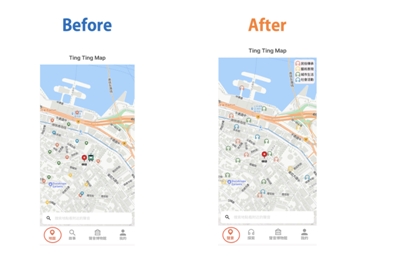
问题1:进入homepage前缺乏新手指引;且地图页上icon不能明确表示声音点,不同颜色的icon也冇有分类注释。
解决:添加新手指引,引导用户点击声音点,同时更换icon并且在右上角添加注释。
问题2:导航栏中“地图”的文字描述不足以强调产品特色和主要功能。
解决:将“地图”改为“声景”,突出这一页面的主要内容是声景地图功能。
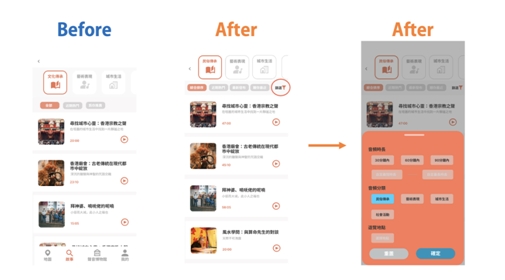
Task2 复杂任务:声音故事线探索
问题1:筛选故事线的标准比较单一。
解决:在用户搜索故事线或选择特定分类的故事线后,设置“详细筛选”的按钮,让用户能够根据更加复杂的筛选标准筛选故事线内容。
问题2:缺乏定位,在港旅客无法直观了解目前所在位置;且导航栏中“故事”的文字描述不足以强调产品特色和主要功能。
解决:在故事页添加“定位”,让用户明确当前状态,便于他们去探索“周边故事”;同时将导航栏的“故事”改为“探索”,更改导航栏的icon为耳机,突出这一页面的内容能让用户通过导览去探索香港声音背后的故事。
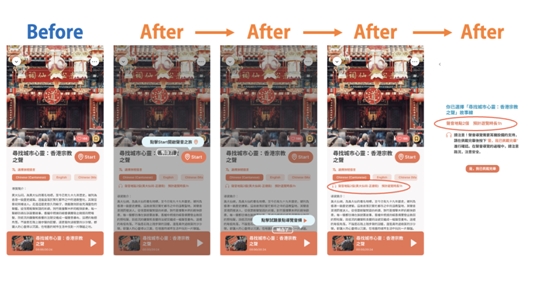
问题3:缺乏新手指引,第一次使用产品的用户不理解页面中间的“Start”和页面下方的播放键有什么区别;且故事线简介页缺乏对故事线包含的地点和游览时长的介绍,用户缺乏足够的信息量来决定是否要开启这一条故事线的游览。
解决:针对这两个按键的功能添加新手指引,减少用户的探索成本;同时在故事线简介页和出发页提示该故事线囊括的地点和所需游览时间,让用户对故事线有提前了解。
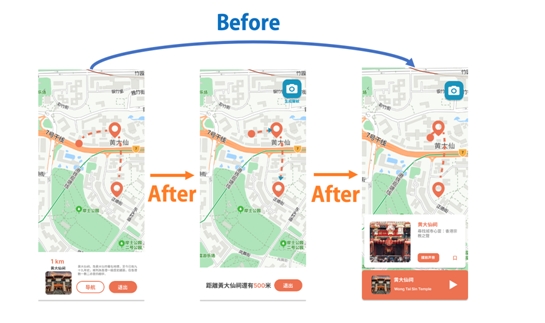
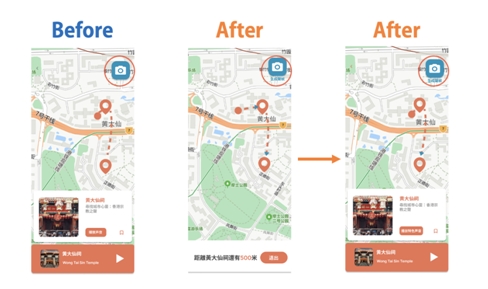
问题4:出发页和到达页之间缺失了正在导航页,用户无法看到路线情况,导航功能难以实现。
解决:在出发页和到达页之间增加一个正在导航页面,保证用户体验的连续性。
问题5:用户只有被导航到了声音游览点后才能使用“生成声纹”的功能,但在去声音游览点的路上,被导航的途中遇到了想要纪录的声音时无法使用“生成声纹”的功能。
解决:在导航页添加“生成声纹”的按钮,方便用户随时纪录路上偶遇的香港声音。
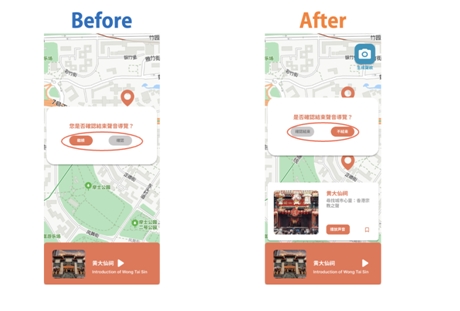
问题6:退出导览页面的选项表达不明确,“继续”会被用户误解成“继续退出”,但其实“继续”是“继续导览”的意思。
解决:修改选项表达,让用户直观地确定要做出的选择,规避错误。
问题7:声音报告中关于声音回放的表述不准确,用户不知道回放的是什么声音。
解决:修改表述,把“声音回放”改成“回放声纹音频”。
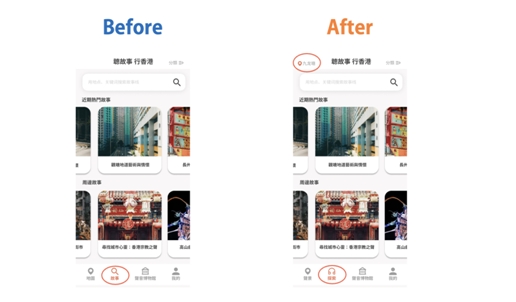
Task3 中等任务:声音博物馆
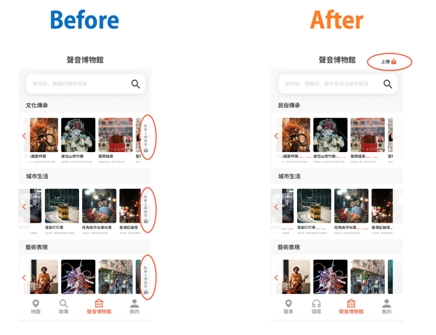
问题1:在声音博物馆页,“上传音频”的按钮不明显,作为UGC内容板块,用户难以轻松找到重要的上传功能。
解决:在页面右上角添加“上传音频”按钮。
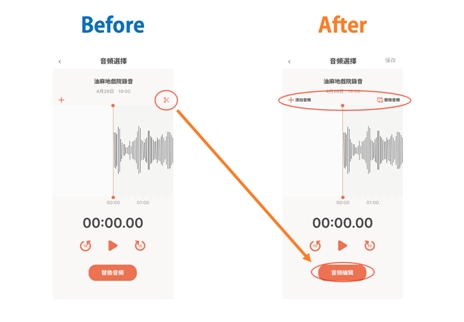
问题2:音频选择界面中音频编辑的按钮不明显;且用户无法直接发布音频,必须要经历编辑流程。
解决:凸显“音频编辑”按键;在音频选择页添加“保存音频”按键,让无需编辑的用户直接发布,同时针对用户无法一看就懂的icon添加了文字注释。
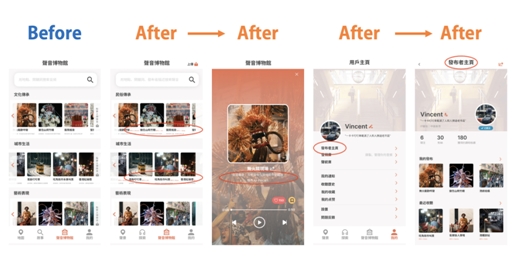
问题3:声音博物馆作为UGC内容的集合,界面设计上没有凸显用户的创作者属性。
解决:添加“发布者”相关元素,强调和鼓励用户在博物馆上传在港收录的独特音频。
问题4:声音博物馆分类名称存在歧异,文化传承和艺术表现两个类别有重迭部分,这样用户无法准确选择分类筛选或上传音频。
解决:将“文化传承”分类名修改为更具体的“民俗传承”,便于用户理解不同分类下代表的音频内容。
Final成品
产品视觉概念:
在这款香港声音导览APP的视觉设计中,我们精心挑选了蓝色和橙色作为主色调,旨在创造一种和谐而充满活力的视觉体验。蓝色,象征着香港绵延的海岸线和清澈的天际,它传达出一种安定与信任感,引导用户在探索城市的旅程中感到平静与放松。橙色则犹如城市的暖阳与灯光,给予人们温暖与活力,激发探险的热情。这两种颜色的结合,不仅反映了香港这个城市的动与静、现代与传统的完美融合,也旨在提升用户的互动体验,使之在视觉上即刻感受到这个城市的魅力。通过这样的设计语言,我们希望能够引领用户沉浸在一场色彩丰富、感官丰盈的香港之旅中。
界面设计中,我们选择了椭圆形和圆形元素作为主导设计语言,以此来传达一种亲和力和流畅性。这些形状在视觉上创造出一种柔和、无边界的感觉,与香港这座城市的包容性和连续性相呼应。使用圆润的设计元素,不仅让应用的整体外观更显友好,也使得界面操作的交互更加直观、自然。
产品互动link:
成员分工+成员名字:
李南瑾 前期洞察、原型设计及修改
梁雯舒 可用性评估执行、原型设计及修改
周灵怡 原型设计、故事板绘制
庒子慧 原型设计及修改、故事板绘制
周注丽 原型设计、PPT 制作
LI Nanjin Pre-insight, prototype design and revision
LIANG Wenshu Usability evaluation execution, prototyping and revision
ZHOU Lingyi Prototyping, Storyboarding
ZHUANG Zihui Prototyping and revision, storyboarding
ZHOU Zhuli Prototyping, PPT production.